Zie jij soms door de bomen het bos niet meer en kun je niet altijd even makkelijk de weg vinden in de Google Tag Manager?
Don’t worry, deze handleiding helpt je een heel eind op weg!
Zie jij soms door de bomen het bos niet meer en kun je niet altijd even makkelijk de weg vinden in de Google Tag Manager?
Don’t worry, deze handleiding helpt je een heel eind op weg!

*laatste wijzigingen 24-10-2019
Wanneer je een eigen website of webshop beheert zul je merken dat er regelmatig een code of pixel op de website geplaatst moet worden, bijvoorbeeld bij het instellen van Google Analytics, een remarketingcode of de Facebook pixel. Ook wanneer je bepaalde tools ten behoeve van website optimalisatie wilt gebruiken, zoals Hotjar of Google Optimize, krijg je vaak te maken met stukjes scripts die geplaatst dienen te worden. Hiervoor moet je vaak de hulp inschakelen van een webbouwer, met behulp van deze handleiding kun je dit ook zelf!
Google biedt daar een oplossing voor, de Google Tag Manager. Deze tool maakt het mogelijk om op eenvoudige wijze verschillende codes en tags toe te voegen aan de website zonder dat je hiervoor een webbouwer, programmeur of IT-afdeling hoeft in te schakelen. Je kunt het zien als een container die je eenmalig op je website plaatst en die kan worden gevuld met codes die jij wilt plaatsen.
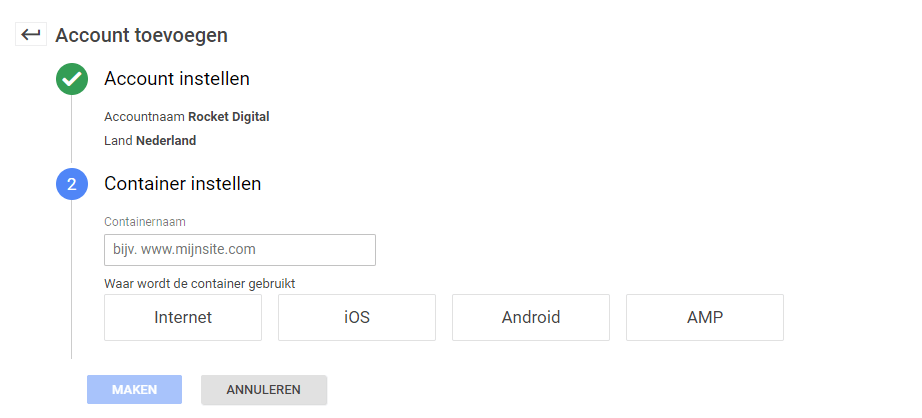
Via https://www.google.com/intl/nl/tagmanager/ kun je eenvoudig een account aanmaken voor je website. Je vult je bedrijfsnaam in, geeft het websiteadres op en kiest voor een container die op het internet gebruikt wordt.

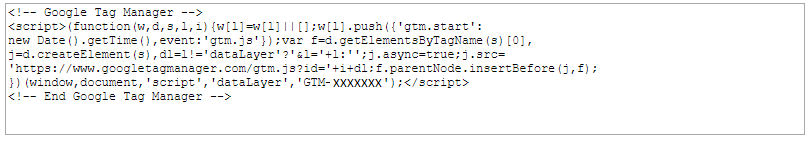
Vervolgens klik je op ‘maken’. In de volgende stap wordt een stukje code gegenereerd die op de website geplaatst moet worden. Dit script bestaat uit twee delen en moet als volgt geplaatst worden;
GTM 1 –> Plak deze code zo hoog mogelijk in de kop <head> van de pagina:

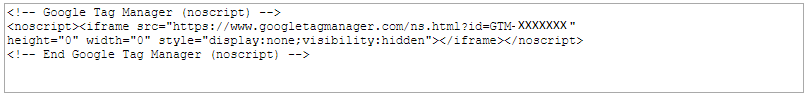
GTM 2 –> Plak deze code vervolgens onmiddellijk na de openingstag <body>—

Het is van belang dat de code op de juiste manier geplaatst wordt omdat anders alles niet even goed wordt gemeten.
*Let op, het is van belang om de wijzigingen eerst te testen voordat je het publiceert. Hoe je dat doet lees je in hoofdstuk 13.
Maak je gebruik van een WordPress website en wil je de Google Tag Manager graag zelf instellen binnen je WordPress website? dit kun je handmatig doen door het toevoegen van de codes aan je WordPress site óf hiervoor een plugin installeren binnen de WordPress Admin.
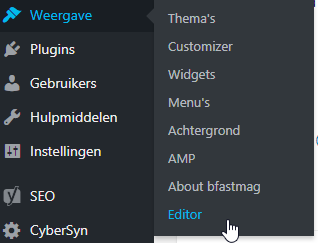
Wanneer je ingelogd bent als ‘Admin’ navigeer je naar weergave en selecteer je editor (mocht deze optie niet verschijnen dat betekent het dat je óf geen admin toegang hebt óf dat deze door beveilingsinstellingen niet wordt weergegeven).

Vervolgens verschijnen er een aantal templates die beschikbaar zijn in jouw website thema, WordPress bestaat uit verschillende templates zoals header.php, footer.php, sidebar.php, functions.php etc. Deze templates werken samen en vormen samen het website design en functionaliteiten.
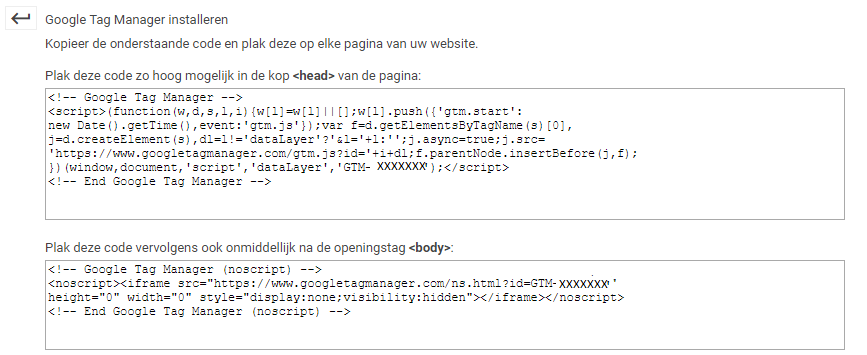
Zoek de naam en locatie van het template bestand waarbij je aanpassingen kan maken aan de head sectie van de website (<head>…..</head>). In de meeste gevallen betreft dit de header.php template, maar dit zou ook een andere sectie kunnen zijn (zoek dit dus van te voren uit). Vervolgens voeg je de Google Tag Manager codes toe, deze kun je vinden in je account onder ‘Beheer‘ en ‘Google Tag Manager installeren‘;

Het eerste gedeelte moeten worden geplaatst in de <head> van de pagina en het tweede gedeelte in de <body>. Kopieer vervolgens het eerste gedeelte van de code en plak deze ze zo hoog mogelijk in de head secties (<head>…..</head>) van de header.php (of een vergelijkbaar template) en sla dit op.
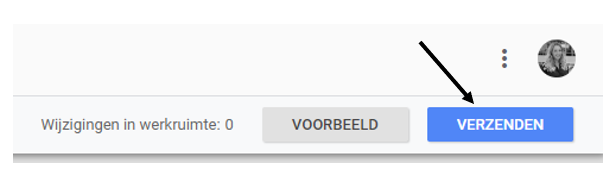
Vervolgens kopieer je het tweede gedeelte van de code, deze plak je in de sectie die het mogelijk maakt de code aan te passen in de body (<body>). Als laatst open je het Google Tag Manager account en selecteer je ‘verzenden’, dit zorgt ervoor dat je container gepubliceerd wordt op de website.

Let op: maak altijd een back-up van je thema template voordat je veranderingen gaat doorvoeren.
Daarnaast biedt WordPress een aantal handige plugins die eenvoudig zijn toe te voegen aan je WordPress Admin. Het is wel belangrijk om te vermelden dat installatie middels een plugin er vaak voor zorgt dat het codefragment in de footer van de website wordt geplaatst. Hoewel dit meestal prima functioneert geeft het niet de voorkeur.
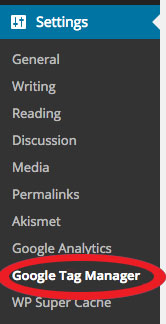
Twee voorbeelden zijn de DuracellTomi’s Google Tag Manager plugin of de Google Tag Manager plugin by Justin Rains. De plugins kunnen worden geinstalleerd via ‘Nieuwe plugin installeren’. Wanneer dit is gebeurd zie je de Google Tag Manager als onderdeel terug in het overzichtsmenu.

Vervolgens activeer je de Google Tag Manager binnen de website door het Google Tag Manager ID toe te voegen op de instellingen pagina van de plugin. Dit ID betreft het unieke container ID van de Google Tag Manager, deze is te vinden binnen je account. Wanneer je inlogt wordt deze rechtsboven in weergegeven als, GTM-XXXXXXX;

Kopieer het unieke ID in het daarvoor bestemde veld en geef je aan hoe je je container code wilt plaatsen.

Nu de container geplaatst is kan er gestart worden met het vullen van de container. Hierbij is het goed om te weten dat er drie elementen nodig zijn om een gebeurtenis in te kunnen stellen, namelijk tags, triggers en variabelen. Wat dit precies zijn leg ik hieronder uit.

Er zijn vele manier om tags te gebruiken maar over het algemeen sturen de meeste tags informatie van jouw website naar derden. Hierbij kun je denken aan de Google Analytics-tag, de tag voor het bijhouden van conversies van AdWords of de Facebook pixel.
Een tag is een codefragment dat op een pagina wordt geladen. Normaal gesproken moet dit stukje code in de broncode van de website worden geplakt maar dit is met de Google Tag Manager niet meer nodig. Het enige wat je nog moet doen is het activeren van de tags én specificeren wanneer je wilt dat de informatie verwerkt wordt. Om dit te doen moet je triggers en variabelen instellen.
Aan de tag moet een trigger worden gekoppeld. De naam zegt het al, de trigger is het element dat je tag activeert. Dit kan een paginaweergave of bepaalde klik zijn maar ook betrokkenheid van websitebezoekers, bijvoorbeeld wanneer er een bepaalde hoeveelheid wordt gescrold of wanneer er een video wordt afgespeeld.
Een variabele wordt gebruikt voor het opslaan van bepaalde waarden en ondersteunt de tags en triggers. De Google Tag Manager beschikt over veel ingebouwde variabelen maar het is ook mogelijk om zelf vrije variabelen toe te voegen.
Tags zijn dus kleine stukje code die middels de Google Tag Manager op je site worden geplaatst. De triggers zorgen er weer voor dat de tags wel of niet worden geactiveerd, afhankelijk van hoe jij ze hebt ingesteld. Een variabele kan dan weer worden toegevoegd om meer informatie mee te geven aan de tags of triggers. Zo meet je uiteindelijk precies wat je wil weten!
Staat Google Analytics nog niet op de website? Dan is het verstandig om deze als eerste te plaatsen via de Google Tag Manager. Staat deze wel al wel op de website? Dan is het handig om hiervoor een variabele aan te maken. Voor beide opties starten we met stap 1, de tweede stap hoeft alleen te worden uitgevoerd indien Google Analytics nog niet op de website staat.
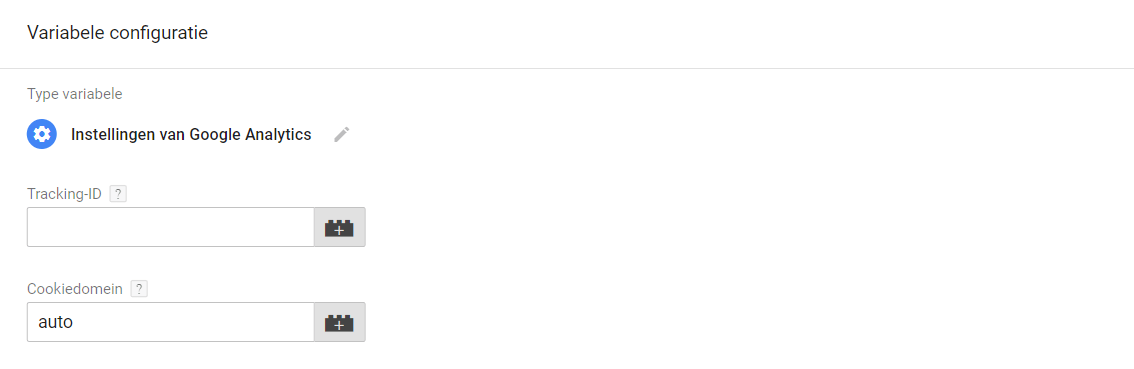
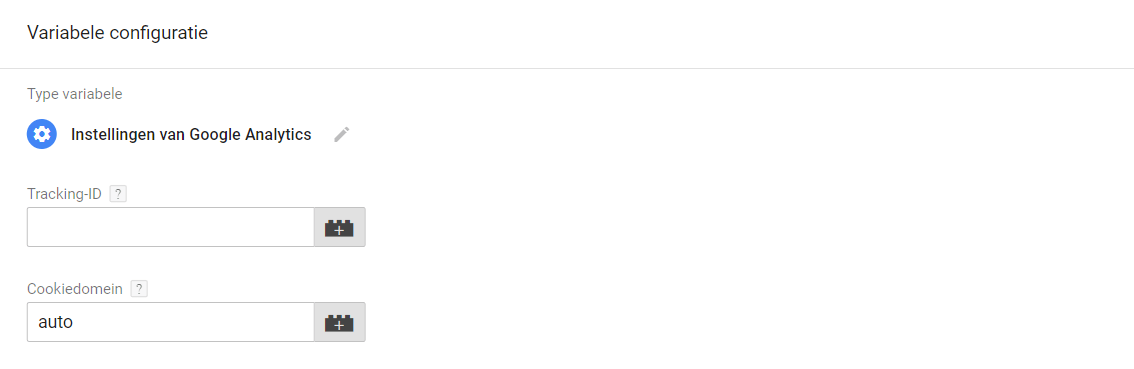
Het is verstandig om te starten met het maken van een variabele voor Google Analytics instellingen die alleen het tracking-ID van het Google Analytics account bevat. Wanneer je tags gaat toevoegen die hetzelfde Google Analytics ID gebruiken, dan kun je deze variabele opnieuw gebruiken zonder dat het tracking-ID van Google Analytics opnieuw hoeft te worden toegevoegd. Dit voorkomt snel gemaakte typefouten, handig!
Navigeer naar de pagina variabelen en kies voor ‘nieuw’, hier selecteer je ‘instellingen van Google Analytics’. Hier voeg je het tracking ID uit Google Analytics in, UA-XXXXXXXX-1, vervolgens sla je deze variabele op onder de naam ‘Google Analytics ID’. De variabele is nu klaar om te gebruiken voor meerdere tags.

Als dit is ingesteld kun je instellen wanneer Google Analytics data door moet geven, dit doe je onder tags. Selecteer ‘nieuwe tag’ en kies voor ‘Universal Analytics’ of ´Klassieke Analytics´ afhankelijk van welke versie je gebruikt. Als trackingtype selecteer je ‘paginaweergave’ en onder Google Analytics instellingen kies je voor ‘Google Analytics ID’, de variabele die je in de vorige stap hebt aangemaakt. De overige instellingen kun je gelijk laten. Bij de laatste stap, onder triggers, selecteer je ‘all pages’ omdat we data van iedere pagina op de website door willen meten.

Met de komst van de Algemene Verordening Gegevensbescherming (AVG) doe je er goed aan om het IP-adres van je websitebezoekers te anonimiseren, nog voordat het IP-adres door Google wordt opgeslagen. Het anonimiseren van het IP-adres kan eenvoudig worden ingesteld middels de Google Tag Manager.
Nadat de vorige stap is voltooid navigeer je naar meer instellingen hier kies je voor velden die moeten worden toegevoegd en selecteer je anonymizeip als waarde vul je vervolgens in true. Ben je benieuwd naar de overige instellingen die moeten worden aangepast om volledig te voldoen aan de AVG? Lees dan deze blog nog eens.

Het is erg handig om een overzicht te hebben van het aantal interne en externe klikken op links. De variabele die we hiervoor nodig hebben staat standaard ingesteld binnen de Google Tag Manager, het enige dat we nog moeten doen is het activeren van deze variabele. Om dit te doen navigeer je naar het onderdeel Variabelen en controleer of de variabele Click URL al actief is. Zo niet, klik dan op Configureren en activeer daarna onder het kopje Klikken de Click URL.
Voor het meten van klikken op interne links start je met het maken van een nieuwe tag van het type Universal Analytics. De track configureer je als Gebeurtenis en de velden Categorie en Actie vul je naar eigen inzicht in. In Google Analytics wordt weergegeven onder welke categorie de gebeurtenis valt en welke actie dit betreft. De elementen label en waarde kunnen optioneel worden toegevoegd. Het veld niet-interactietreffer kun je op waar zetten als je wil dat klikken op interne links niet meetellen binnen de bounce berekening. Onder Google Analytics instellingen selecteer je de Google Analytics variabele, de tagconfiguratie ziet er ongeveer als onderstaand uit.

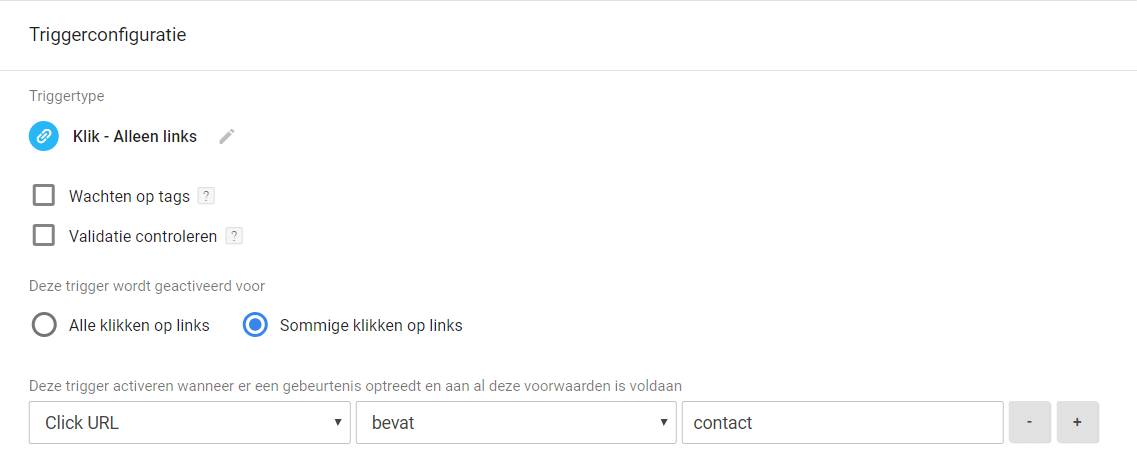
Vervolgens voeg je de trigger toe die bepaalt wanneer de tag wordt geactiveerd. In dit geval kies je voor het type trigger ‘alleen links’. De vinkjes voor ‘wachten op tags’ en ‘validatie controleren’ kun je open laten. Vervolgens selecteer je ‘sommige klikken op links’ en stel je een voorwaarde in die ervoor zorgt dat de trigger alleen wordt geactiveerd wanneer er aan deze voorwaarde wordt voldaan. Zo kun je er bijvoorbeeld voor zorgen dat de trigger alleen geactiveerd wordt wanneer de klik tekst een bepaalde waarde bevat. Vervolgens sla je de trigger op onder een herkenbare naam, bijvoorbeeld UA – Event – Interne links.

Het meten van links naar externe websites kan op vergelijkbare wijze worden ingesteld. Hierbij moet je er voor zorgen dat klikken naar links buiten je eigen website worden doorgemeten.
We starten hier weer met het maken van een Tag van het type ‘Universal Analytics’ die je configureert met het type ‘gebeurtenis’. Het is handig om hierbij de variabele {{Click URL}} en {{Page URL}} mee te geven als label, op deze manier kun je bijhouden op welke pagina en welke externe link er geklikt is. Vervolgens selecteer je de gewenste waarde onder niet-interactietreffer en laad je weer de Google Analytics variabele in.
Daarna maak je een trigger van het type ‘alleen links’ en selecteer je ‘sommige klikken op links’. Als voorwaarde stel je in;
De trigger koppel je aan de tag en deze sla je vervolgens op als UA – Event – Uitgaande links.
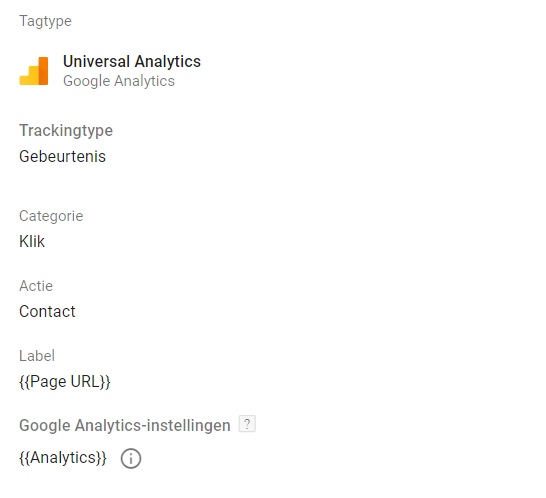
Op veel websites zijn klikbare e-mailadressen en telefoonnummers te vinden, je wilt natuurlijk ook graag doormeten hoe vaak er op deze manier contact wordt opgenomen.
De tag maak je op precies dezelfde manier aan als in de voorgaande twee voorbeelden. Voor het instellen van de trigger volg je de stappen van het vorige voorbeeld maar stel je als voorwaarde in;
*Let op, het is van belang om de wijzigingen eerst te testen voordat je het publiceert. Hoe je dat doet lees je in hoofdstuk 13.
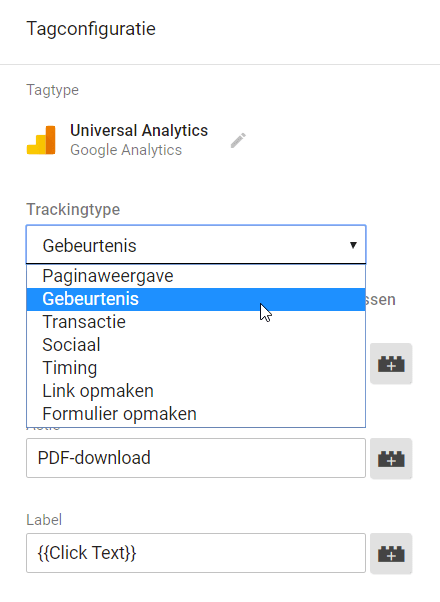
Veel websites bieden de mogelijkheid om bestanden of whitepapers te downloaden, dit is vaak in de vorm van een PDF. Het is interessant om het aantal downloads bij te houden. Om dit in te stellen start je met het maken van een nieuwe tag die je configureert als ‘Gebeurtenis’. Vul daarna de Categorie, Actie en het Label in. In dit geval heb ik Downloads, PDF-Download en {{Click Tekst}} gebruikt. Deze laatste is een variabele die zelf per PDF-link inleest wat de tekst is van de button waar de PDF onder hangt. Mogelijk kan het ook interessant zijn om {{Page URL}} als Label toe te voegen, daarmee zie je op welke websitepagina er op je PDF is geklikt.

De niet interactietreffer zet ik hierbij op waar, ik wil immers niet dat een PDF-download meetelt binnen de bounce berekening. De verdere Tag mag de instellingen behouden die er al staan.
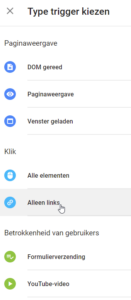
In de volgende stap gaan we de trigger toevoegen. Hiervoor kies je voor alleen links onder het kopje Klik.

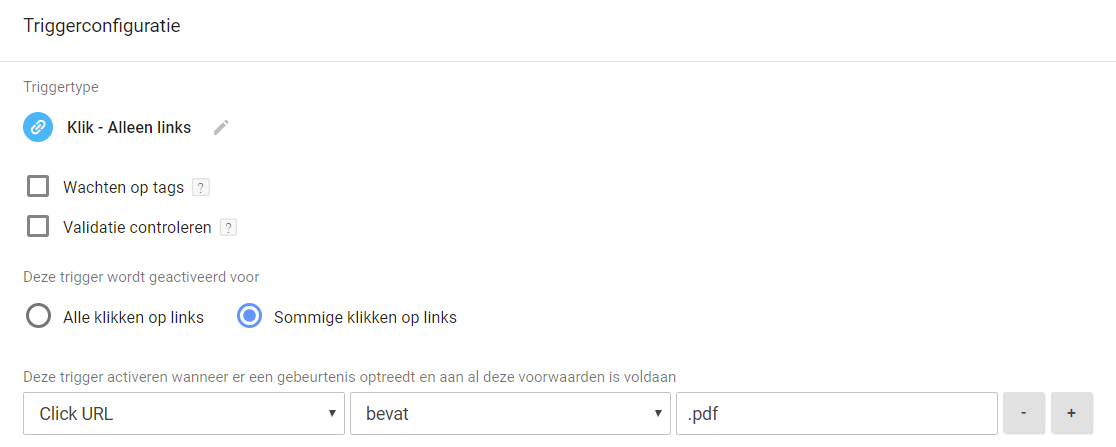
Klik vervolgens onder Deze trigger wordt geactiveerd voor op sommige klikken op links. Hier kun je vervolgens een variabele toevoegen. Selecteer hier het element Click URL. Elke pdf eindigt met de extensie .pdf, maak het element als volgt op:

Vervolgens kun je dit opslaan. Klikken op PDF-links worden nu als gebeurtenis naar Analytics gestuurd, niet als doelconversie. Je kunt een doel maken van de PDF-klikken in Analytics. Dit doe je in de beheeromgeving, door een nieuw doel aan te maken op basis van de zojuist gemaakte gebeurtenis. Als gebeurtenisvoorwaarden vul je de Categorie, Actie en eventueel Label waardes van je Tag in.
*Let op, het is van belang om de wijzigingen eerst te testen voordat je het publiceert. Hoe je dat doet lees je in hoofdstuk 13.
Het is goed mogelijk dat je bezoekers die een x aantal seconden één pagina bezoeken niet wil meetellen binnen de bounce berekening. Hierdoor krijg je een realistischer beeld van het daadwerkelijke bounce percentage op je website. Via de Google Tag Manager kun je dit instellen, in dit voorbeeld hieronder laat ik zien hoe je dit doet.
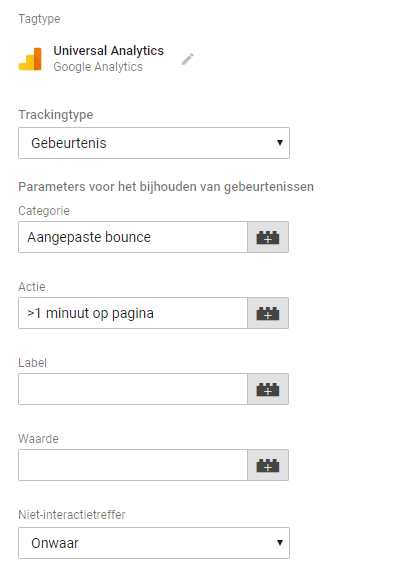
Ik start met het maken van Tag van het type Universal Analytics, deze configureer ik als gebeurtenis
*Let op; het is van belang dat je de niet-interactietreffer op onwaar zet, je wilt deze juist wel laten meetellen in de bounce berekening.

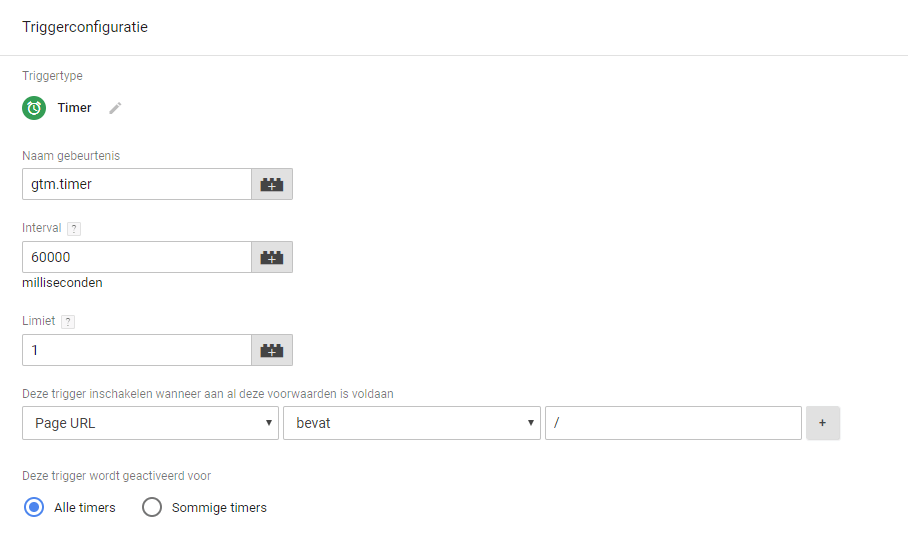
Vervolgens voegen we de trigger toe, als triggertype kies je voor Timer. In dit voorbeeld kies ik voor een interval periode van 60000 milliseconden, oftewel 1 minuut. Als limiet kies ik voor 1, ik wil immers dat de gebeurtenis slechts éénmaal wordt geactiveerd. En ik stel in dat de gebeurtenis op alle pagina’s wordt geactiveerd.

Het aangepaste bounce percentage vind je terug onder gebeurtenissen in Analytics. Nu weet je hoeveel bezoekers langer of minder lang dan 1 minuut actief zijn geweest op je website.
*Let op, het is van belang om de wijzigingen eerst te testen voordat je het publiceert. Hoe je dat doet lees je in hoofdstuk 13.
(Contact)formulieren hebben soms een bedankpagina, een bezoek aan de bedankpagina kun je eenvoudig doormeten via Google Analytics. Maar wat moet je doen als er geen bedankpagina is? Ook dan wil je weten wanneer bepaalde formulier zijn ingevuld. De Google Tag Manager biedt wederom uitkomst. Met de Google Tag Manager kun je instellen dat er een ‘gebeurtenis’ gemeten wordt wanneer een bezoeker een formulier verstuurd. In Google Analytics vind je deze terug in het rapport ‘Gebeurtenissen’. Wanneer je het makkelijk vindt kun je hier ook een apart doel voor aanmaken zodat je ze terug kunt vinden onder ‘Conversies’.
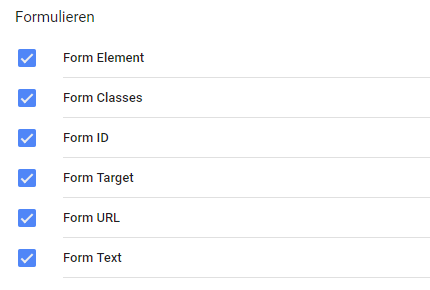
Omdat we willen weten wanneer een formulier wordt verzonden configureren we als eerst de ingebouwde variabelen voor formulieren.

Vervolgens start je met het maken van een tag van het type Universal Analytics. De track configureer je als Gebeurtenis en de velden Categorie en Actie vul je naar eigen inzicht in.
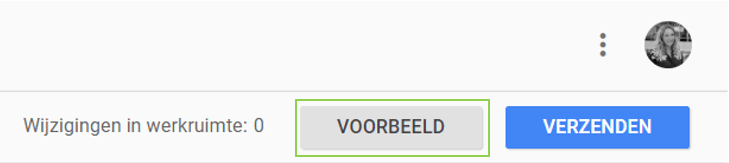
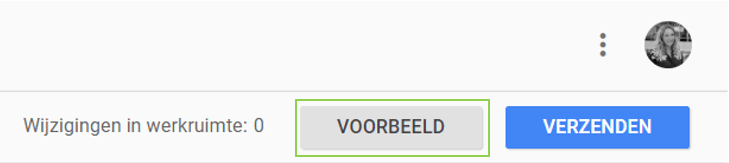
Nu kun je in de preview- en debug-modus op zoek gaan naar een formuliervariabele die uniek is voor het specifieke formulier dat je door wilt meten. Selecteer hiervoor ‘voorbeeld’ rechts bovenin je scherm.

Wanneer de preview modus is geactiveerd verschijnt een oranje banner;

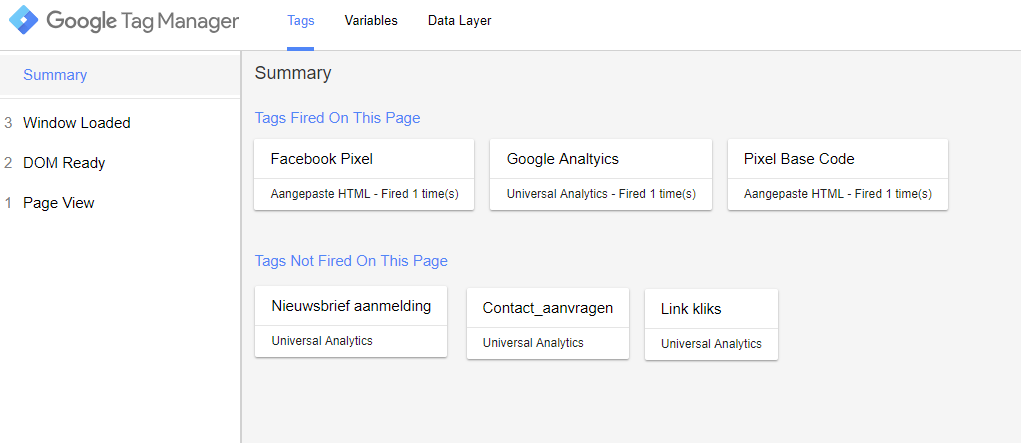
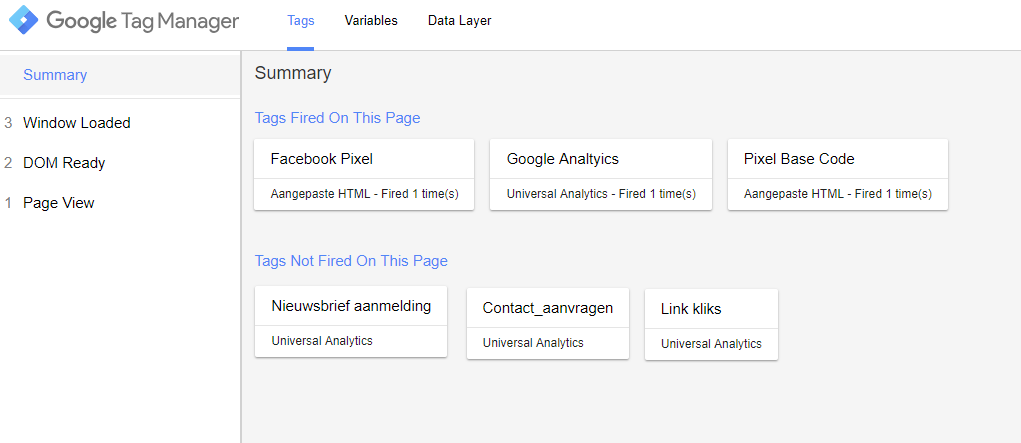
Indien de voorbeeldmodus is geactiveerd navigeer je op de website naar de pagina waarop het formulier staat dat je door wilt meten. Hier zie je nu twee schermen staan, bovenaan de originele website en onderin zie je welke tags geactiveerd zijn. Dit scherm is niet zichtbaar voor bezoekers van de website.

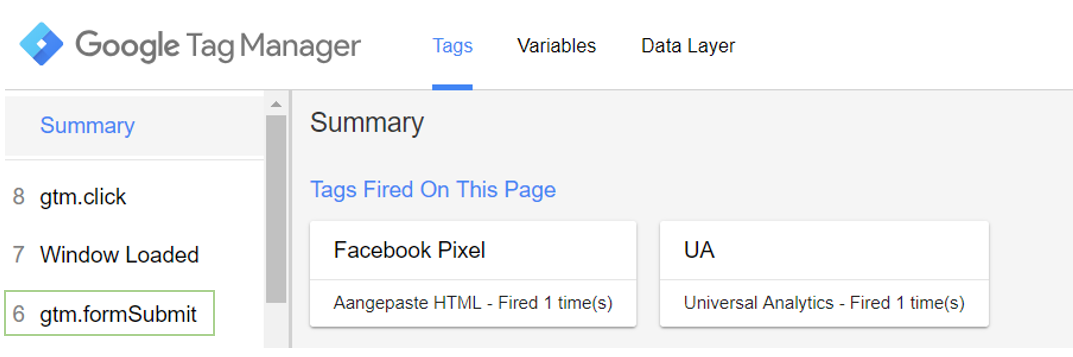
Vervolgens vul je het formulier zo volledig mogelijk in en druk je op de knop verzenden. Als het goed is wordt er een gtm.formSubmit weergegeven in de Google Tag Manager Console. Indien dit niet het geval is, werkt de Google Tag Manager formulierverzending niet met desbetreffend formulier.

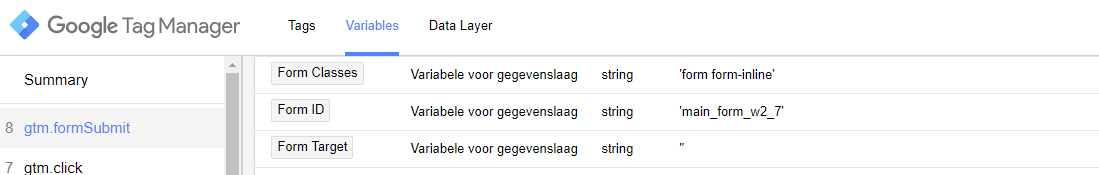
Wanneer gtm.formSubmit wordt weergegeven klik je hier op en selecteer je Variables bovenin je scherm. Daarna scroll je naar beneden en ga je op zoek naar een formulier variabele die uniek is voor het specifieke formulier dat je door wilt meten. Meestal is dit de Form ID variabele, maar Form Classes wordt ook wel gebruik. Zoals in de afbeelding hieronder wordt weergegeven heb ik een formulier ingediend met Form ID: main_form_w2_7. In dit geval is dit een goede kenmerk dat niet wordt gebruikt voor andere formulieren op de website, daarom gebruik ik dit in mijn trigger.

Vervolgens stel je de trigger in, de Google Tag manager heeft een ingebouwde trigger voor formulierverzending, selecteer deze optie.

De Tag Manager heeft de optie validatie controleren, wanneer deze optie is aangevinkt wordt de trigger alleen geactiveerd wanneer het formulier kan worden ingediend zonder problemen (bijvoorbeeld als er velden niet ingevuld zijn). Let op, dit werkt niet altijd, test dit dus altijd voordat je tag publiceert. De niet-interactietreffer stel ik hier in als waar, ik wil namelijk dat deze gebeurtenis niet meetelt binnen de bounce berekening. Voor de activatie kies ik voor ‘sommige formulieren’ en ik stel in dat de trigger alleen wordt geactiveerd wanneer het Form ID bevat main_form_w2_7. De Trigger kun je koppelen aan de Tag en vervolgens sla je deze op.
*Let op, het is van belang om de wijzigingen eerst te testen voordat je het publiceert. Hoe je dat doet lees je in hoofdstuk 13.
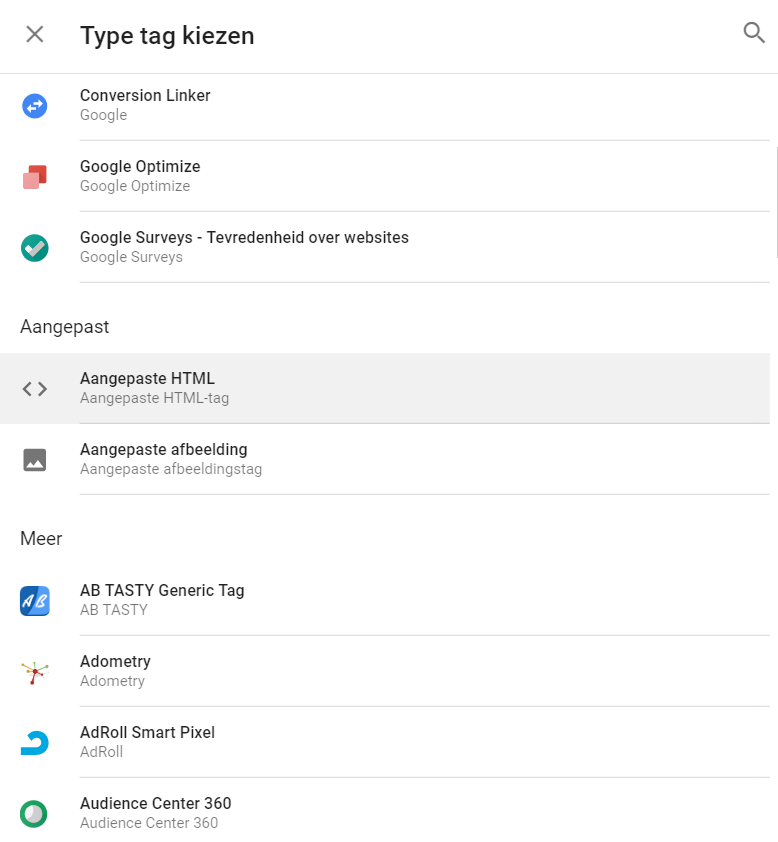
De Facebookpixel kan ook worden toegevoegd aan de Google Tag Manager om resultaten van je Facebook campagnes te meten en optimaliseren. Hiervoor voeg je een nieuwe tag toe in de vorm van Custom HTML Tag.

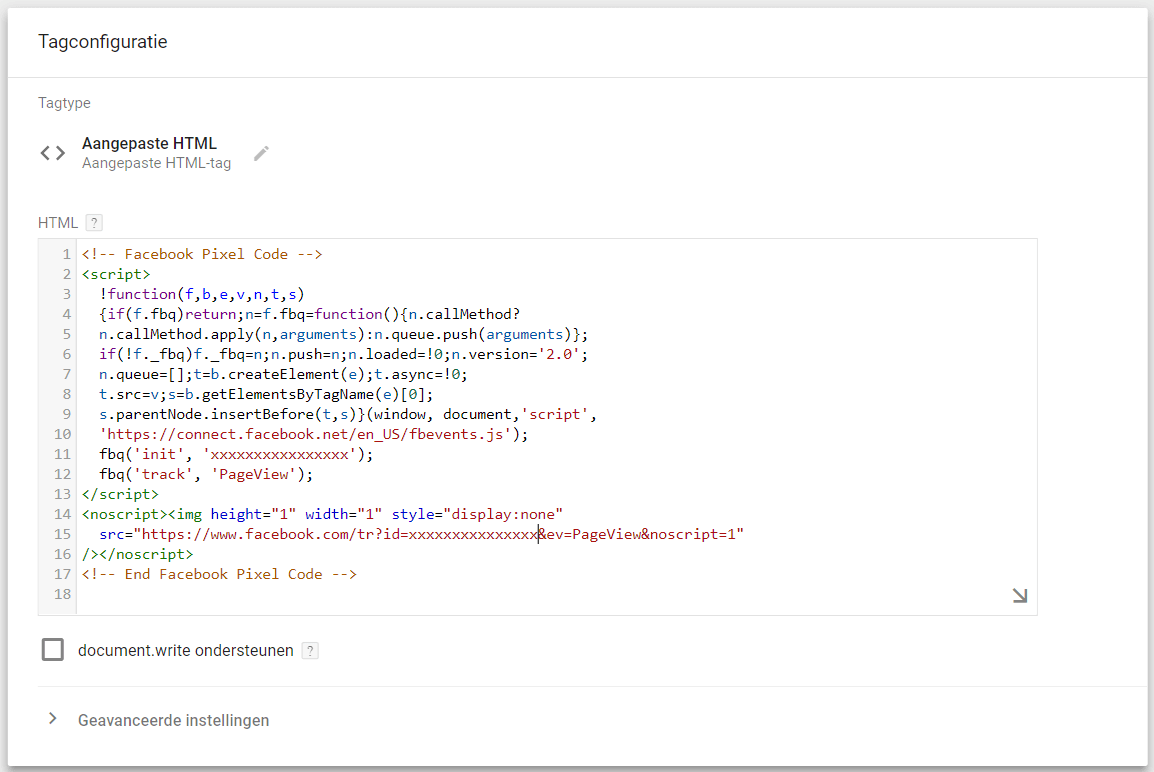
Vervolgens kopieer de pixelcode zoals die door Facebook wordt aangeboden. Deze plak je vervolgens in de HTML-container.

Vervolgens klik je op het vervolgkeuzemenu geavanceerde instellingen en selecteer je onder ‘Tagactiveringsopties’ de optie ‘Eenmaal per pagina’. De Tag kun je nu opslaan en als activerende trigger kies je voor ‘All Pages’.
*Let op, het is van belang om de wijzigingen eerst te testen voordat je het publiceert. Hoe je dat doet lees je in hoofdstuk 13.
Wil je weten hoe je A/B-testen via Google Optimize op kan zetten met behulp van de Google Tag Manager en Google Analytics? Eerder schreven we al een blog waarin in eenvoudige stappen wordt uitgelegd hoe je dit doet.
Wil je weten hoe ver je bezoekers naar beneden scrollen op je website pagina’s? Goed nieuws, dit is ook makkelijk in te stellen in de Google Tag Manager. Hoe je dat doet lees je hier.
Het is ook mogelijk om trigger groepen toe te voegen aan je tag. Dit zorgt ervoor dat er aan meerdere voorwaarden moet worden gedaan (triggers) voordat een tag wordt geactiveerd. Het tracken van complexere issues wordt hiermee een stuk makkelijker. Hoe je dat doet lees je hier.
Google Tag Manager heeft onlangs custom templates geïntroduceerd. Met deze custom templates is het mogelijk om je eigen tags en variabelen te schrijven. Het ontwerpen van deze templates vergt echter kennis van HTML en JavaScript. Gelukkig zijn er custom templates beschikbaar die door andere partijen zijn ontwikkeld maar die wereldwijd beschikbaar zijn voor voor gebruikers.

Er zijn tal van interessante templates beschikbaar, hieronder lichten we de LinkedIn Event Pixel uit.
LinkedIn Event Pixel
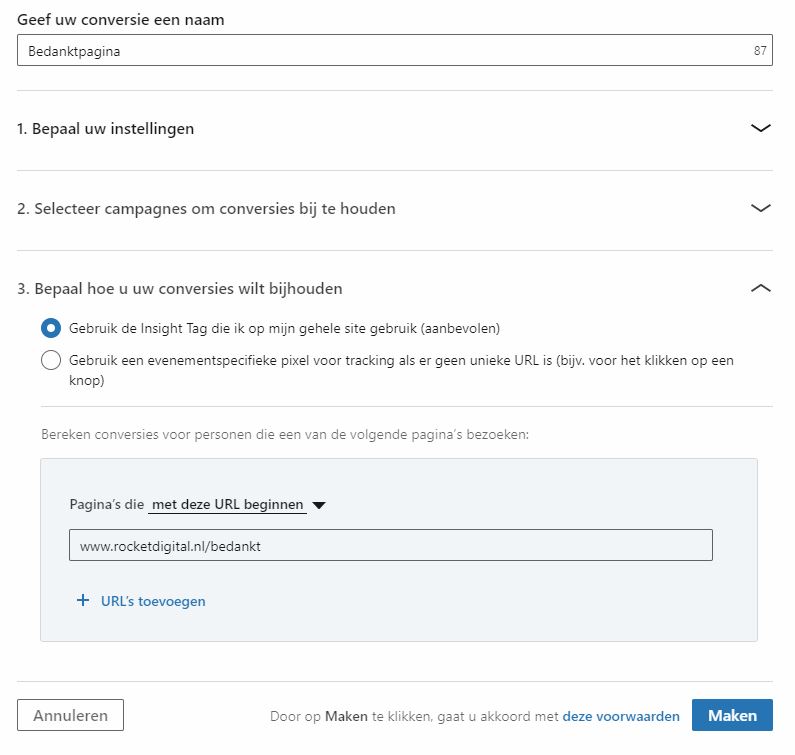
Wanneer je gebruikt maakt van LinkedIn-campagnes om verkeer naar je website te leiden wil je er graag zeker van zijn dat je goed kunt meten hoe deze campagnes presteren. In de Google Tag Manager is hiervoor al de LinkedIn Insight tag beschikbaar. Waarom heb je dan nog een custom template nodig als je al gebruikt maakt van de site-brede Insight tag? Het simpele antwoord is dat je hiermee verder gaat dan alleen het bijhouden van pagina views. Met de standaard LinkedIn-tag is het mogelijk om op URL-gebaseerde conversies te meten. Dus wanneer je een gebruiker doorstuurt naar /bedanktpagina kunnen conversies eenvoudig worden bijgehouden met de LinkedIn Insights-tag. In alle andere gevallen moet er een gebeurtenisspecifieke pixel worden geactiveerd.

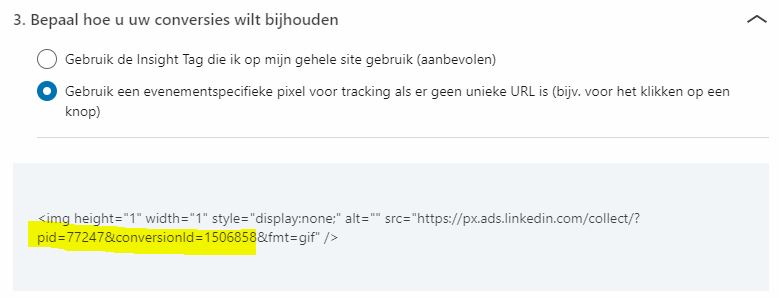
Voorheen moest hiervoor de volledige code in een aangepaste HTML-tag worden toegevoegd. Vrij omslachtig, en het zien van een HTML code kan voor niet-technische marketeers verwarrend werken. Met het custome template ‘LinkedIn Event Pixel’, dat sinds kort beschikbaar is, hoef je alleen nog maar je LinkedIn parter ID (pid) en de conversie-ID in te voeren. Beide zijn aanwezig in de URL van je evenementpixel;

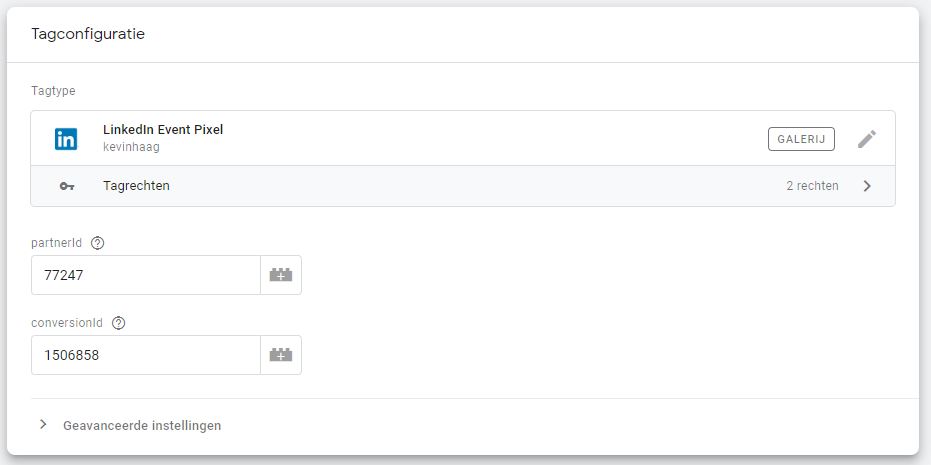
Vervolgens voer je deze codes in binnen de LinkedIn tag;

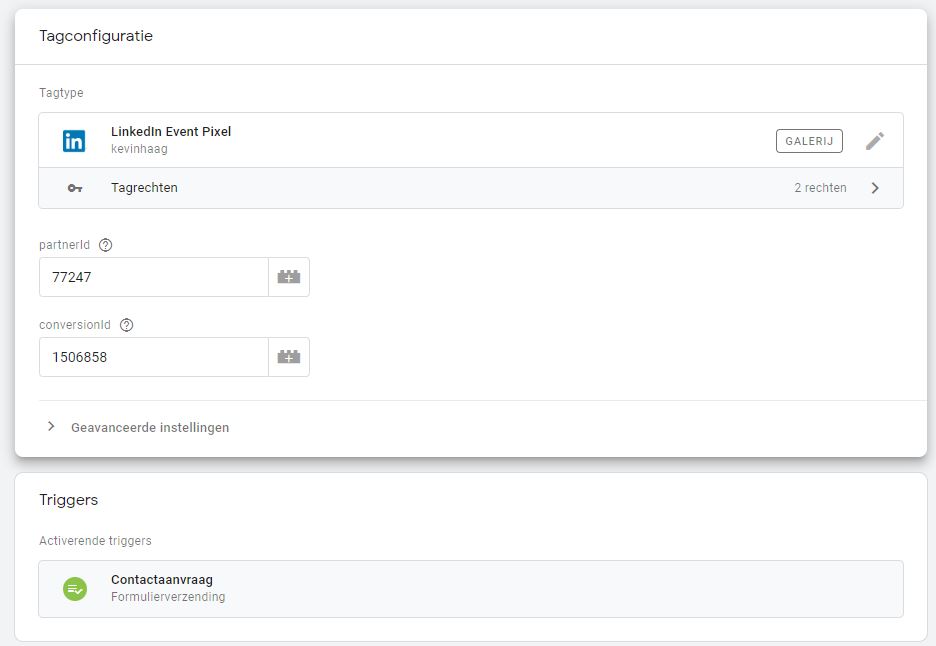
Daarna voeg je, net als bij andere Tags, de juiste trigger toe. Hieronder wordt een GTM-event geactiveerd wanneer een formulier wordt verzonden, dit dient als trigger voor mijn LinkedIn-eventpixel.

Voordat je de pixels en scripts daadwerkelijk laat afvuren op je website wil je natuurlijk eerst weten of alles correct werkt, dit kun je testen via de voorbeeld modus in de Google Tag Manager. Dit doe je door op de ‘voorbeeld knop’ te klikken rechts bovenin het scherm.

Wanneer je dit hebt gedaan ga je naar de desbetreffende website in dezelfde browser, hier zie je nu meerdere schermen staan. Bovenaan zie je de originele website en onderin zie je welke tags zijn geactiveerd en welke (nog) niet zijn geactiveerd.

Nu kun je testen of de door jou gekozen tag ook daadwerkelijk wordt geactiveerd wanneer je de actie uitvoert. Met behulp van deze tool kun je eenvoudig debuggen en controleren waarom bepaalde scripts of pixels niet werken zonder dat je hiervoor de hulp hoeft in te schakelen van een webbouwer. Werkt alles zoals je voor ogen had? Mooi, dan kan alles worden gepubliceerd en kun je starten met meten!
Mocht je er ondanks deze handleiding toch niet helemaal uitkomen óf heb je aanvullende vragen? Bel ons gerust, stel je vraag via onze Facebook pagina of kom eens langs voor een kop koffie!
Schrijf je in voor onze nieuwsflits en ontvang maandelijks een update met onze laatste blogs en updates!