Soms moeten er gegevens gedeeld worden tussen de website en de Google Tag Manager. Bijvoorbeeld transactiegegevens of de bekeken producten. Om dat mogelijk te maken kunnen dataLayers geplaatst worden.

Soms moeten er gegevens gedeeld worden tussen de website en de Google Tag Manager. Bijvoorbeeld transactiegegevens of de bekeken producten. Om dat mogelijk te maken kunnen dataLayers geplaatst worden.

Een dataLayer is een stukje script dat geplaatst wordt om gegevens uit te wisselen met de Google Tag Manager. Doordat de content van de dataLayer zich in een script bevindt en niet zichtbaar is voor de gebruiker kan je er allerlei waardevolle informatie in bewaren.
Misschien wel de meest gebruikte toepassing is voor ecommerce tracking. Door in de dataLayer te noteren welke producten verkocht zijn kan je dat via GTM doorschieten naar Google Analytics. Andere veelvoorkomende toepassingen zijn dynamische remarketing of enhanced ecommerce.
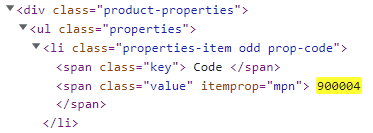
Om gegevens te verkrijgen kan je ook gebruikmaken van de DOM-element variabele in GTM. Met die variabele is het mogelijk om de content van een pagina uit te lezen. Heb je bijvoorbeeld het product ID nodig van een productpagina? Grote kans dat die al ergens op de pagina of in de broncode vermeld staat.

Het nadeel aan het gebruik van DOM-elementen is dat het niet de meest solide methode is. Voor het selecteren van de gegevens maak je namelijk gebruik van het ID of de css-kiezer van de content. Dat kan je min of meer zien als een routekaart naar de juiste gegevens. Als de site veranderd kan het zijn dat die routekaart niet meer klopt en je DOM-element variabele daardoor niet meer werkt.
Een dataLayer is vanuit een vaste taxonomie opgebouwd en heeft geen invloed op wat er visueel op de website zichtbaar is. Daarom zullen aanpassingen daar nauwelijks plaatsvinden.
Het plaatsen van een dataLayer wordt doorgaans door de webbouwer gedaan. Zij zorgen er dan voor dat de waarden achter de dubbele punt dynamisch ingeladen worden met de actuele gegevens. Voor grote platformen zoals Woocommerce op WordPress of Magento zijn er ook plug-ins die de dataLayers plaatsen.
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
"event":"purchase",
"transaction_id": "1234",
"value": 100,
"tax": 19,
"shipping": 5.60,
"currency": "EUR",
"items": [
{
"item_id": "111",
"item_name": "T-shirt",
"item_brand": "Thirtyone",
"price": 21,
"quantity": 1
}
]
});
</script>Hierboven is een voorbeeld te zien van een dataLayer die te gebruiken is voor de implementatie van GA4. Er zijn verschillende onderdelen te onderscheiden in deze code
window.dataLayer = window.dataLayer || [];
dataLayer.push({Met behulp van bovenstaande code wordt aangegeven dat er een dataLayer volgt. Dit is een standaard stukje code dat normaalgesproken zo overgenomen kan worden. Uitzondering daarop is als er eerst een oude dataLayer geleegd moet worden. Daarvoor kan het null commando gebruikt worden zoals Google dat in de handleiding voor ecommerce tracking toont.
"event":"purchase",Vervolgens komt er de eerste laag in deze dataLayer. Deze bestaat o.a. uit de naam van het event. Dat is een belangrijk onderdeel, want dat is onderdeel van hoe je de data in de Tag Manager aan kan roepen. De naam die je hier gebruikt is wat je terug ziet in de linker balk met activiteiten in GTM.

"transaction_id": "1234",
"value": 100,
"tax": 19,
"shipping": 5.60,
"currency": "EUR",Het bovenstaande gedeelte bevat de globale transactiegegevens. Deze kan je los van elkaar uitlezen, bijvoorbeeld om je conversietracking voor Facebook of Google Ads in te richten.
"items": [
{
"item_id": "111",
"item_name": "T-shirt",
"item_brand": "Thirtyone",
"price": 21,
"quantity": 1
}
]Hier kan je terugvinden welk(e) product(en) gekocht zijn. In het voorbeeld is dat een enkel product, maar een transactie kan natuurlijk meerdere producten bevatten. Om aan te geven dat het onderdeel items meerdere producten kan bevatten worden de [ ] tekens gebruikt. Dat is een zogenoemde array.
Als je iets uit de eerste laag van een data layer wilt halen kan je simpelweg de naam van die laag opgeven. In eerdergenoemde voorbeeld zal transaction_id je bijvoorbeeld de waarde 1234 opleveren.
Een data layer kan ook uit meerdere lagen bestaan. Deze lagen worden gescheiden met accolades { }. Om een waarde uit een diepere laag te halen noteer je de bovenliggende laag gevolgd door een punt.
Voorbeeld dataLayer:
'ecommerce': {
'promoView': {
'promotions': [
{
'id': 'JUNE_PROMO13',
'name': 'June Sale',
'creative': 'banner1',
'position': 'slot1'
},
{
'id': 'FREE_SHIP13',
'name': 'Free Shipping Promo',
'creative': 'skyscraper1',
'position': 'slot2'
}]
}
}Tip: Er zijn plug-ins voor de browser waarmee je makkelijk de juiste waarden uit kan kopiëren. Een voorbeeld daarvan voor Chrome is Datalayer checker. Daarmee kan je via Copy key de juiste waarde verkrijgen. In onderstaande voorbeeld is dat de waarde van het bekeken product.

Als de gegevens naar wens op de website geplaatst zijn wil je ze natuurlijk ook kunnen gebruiken. Dat kan met behulp van de Google Tag Manager.
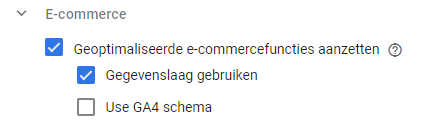
De makkelijkste casus is het gebruik van de e-commerce datalayer voor Universal Analytics. Als de implementatie helemaal volgens de instructies van Google gedaan is hoef je hiervoor alleen maar een vinkje te zetten en je tags op het juiste moment te activeren.

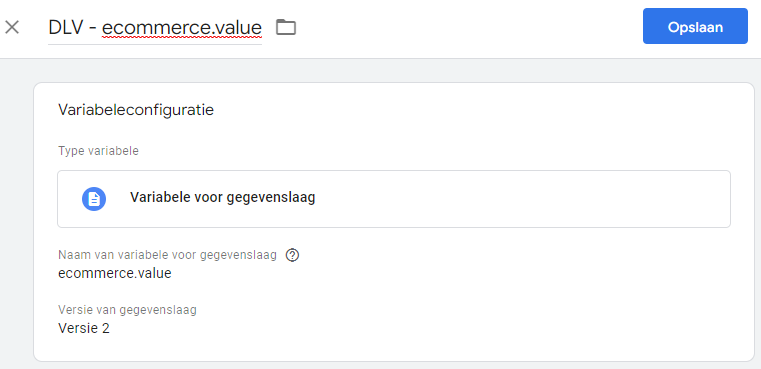
Indien je losse waarden uit de datalayer wilt gebruiken, zoals de value in het eerder getoonde screenshot, kan je deze in een GTM variabele plaatsen. Ga daarvoor naar variabelen en maak een nieuwe variabele aan. Kies vervolgens de Variabele voor gegevenslaag uit de lijst met opties. Hier kan je de key van de gewenste gegevens opgeven. In het geval van de value waarde is dat dus ecommerce.value.
De versie van de gegevenslaag kan je in nagenoeg alle gevallen op Versie 2 laten staan. (uitleg verschil versie 1 en 2)

In GTM is een variabele met de naam DLV – ecommerce.value aangemaakt om de data te kunnen gebruiken. Met behulp van deze GTM variabele kan je de waarde uit de datalayer vervolgens gebruiken voor je triggers en tags. Als je bijvoorbeeld je Google Ads conversietracking wilt voorzien van de opbrengst kan je daar nu het onderstaande invullen.
Door te beginnen met {{ krijg je een lijst van GTM variabelen te zien die je eenvoudig kan selecteren. De eerder aangemaakte DLV – commerce.value zou daar nu tussen moeten staan.

Schrijf je in voor onze nieuwsflits en ontvang maandelijks een update met onze laatste blogs en updates!